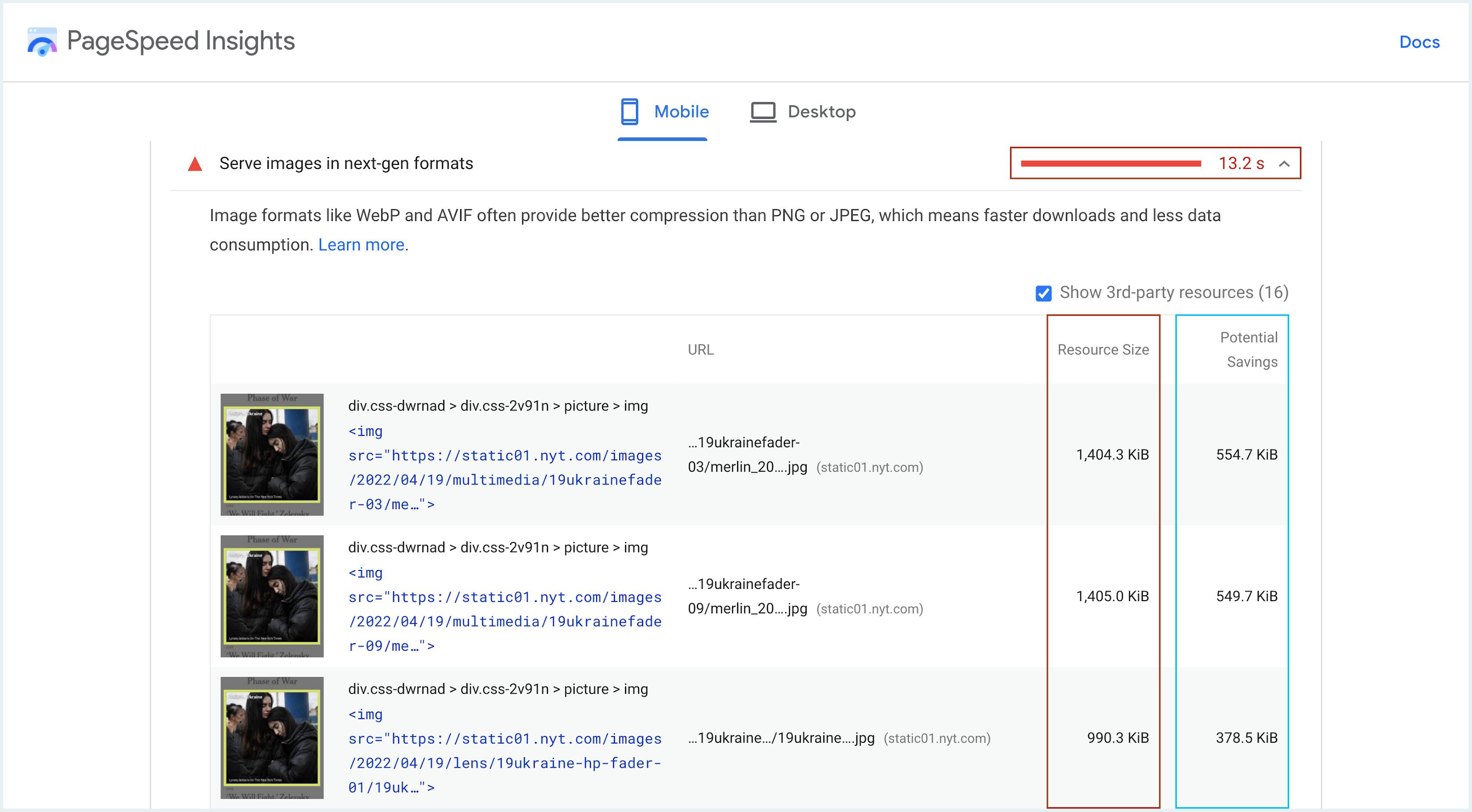
In our last blog, we showed how to use Core Web Vitals (CWV) to evaluate your website’s performance. One of the most important CWV data points is Largest Contentful Paint (LCP). Because images are often the largest component on a web page, they heavily influence the LCP metric. The PageSpeed Insights tool lists which images on a site are slowing things down.
With nytimes.com, they can reduce the page load time by 13 seconds and save up to 40% in image file size by simply using one of the next-gen image formats.
To improve your LCP, the key is to optimize your image size, so every image file is only as large as it absolutely needs to be. There are three techniques.
- Serve images in the next-gen formats.
- Efficiently encode images.
- Properly resize images.
You can use imgix for intelligent, automated compression that eliminates unnecessary bytes. Besides improving LCP, file compression reduces bandwidth and the cost associated.
How to Use Nex-Gen Image Formats Like AVIF
As the nytimes.com example shows at the start of the article, the easiest way to improve LCP is by using a next-gen image format. With imgix, you can convert existing files from virtually any format — such as JPG, GIF, PNG — to AVIF or WebP. This reduces file sizes by an average of 60%, if it’s converted from JPEG, and 35% if it’s converted from WebP, with virtually no loss in quality. To learn more, check out the AVIF article here.
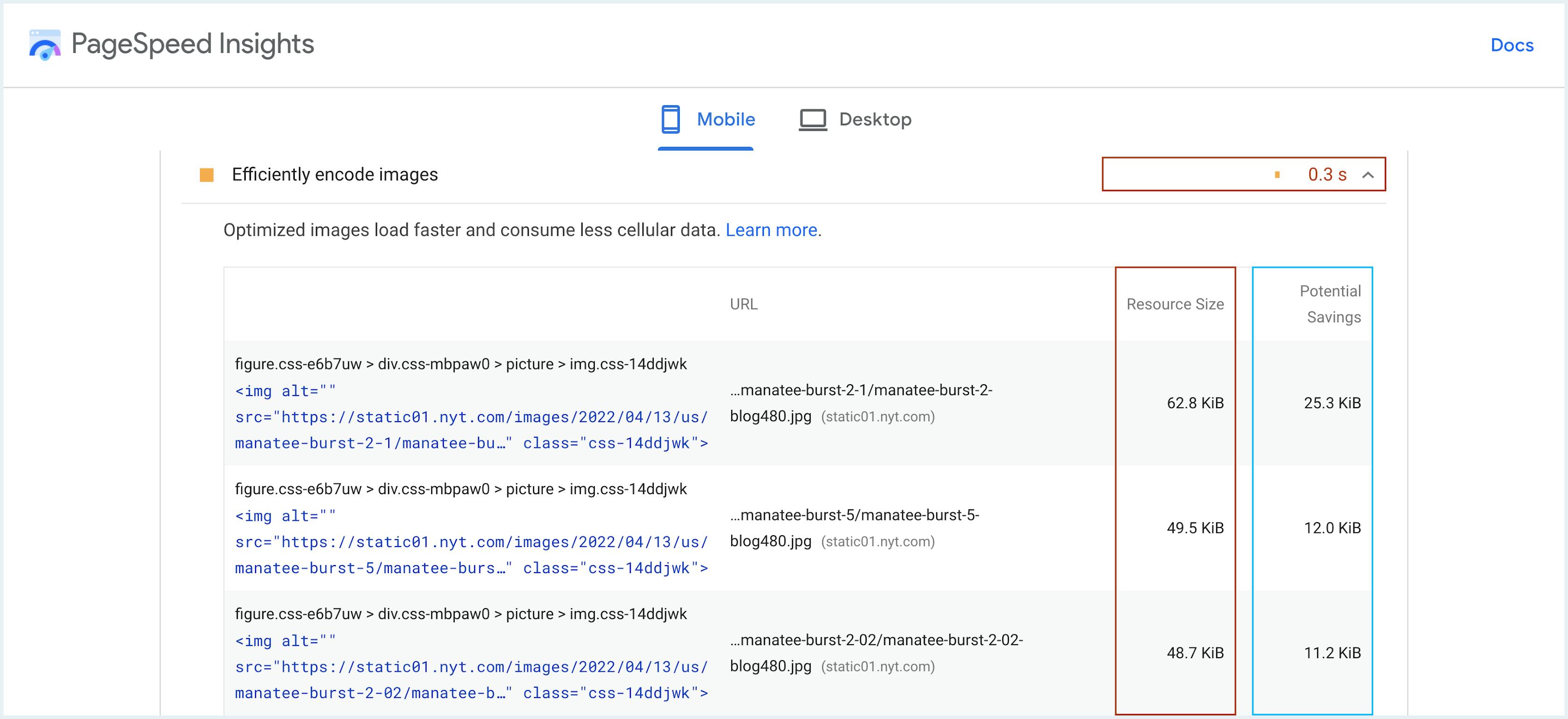
How to Efficiently Encode or Compress Images
Using nytimes.com as an example again, we see that had the images been efficiently encoded, they could save up to 40% in file size.
The imgix compression and optimization solution is simple. Once you have set up your account, you can get on-the-fly optimization using simple URL parameters. Optimizations occur in real time, removing the need to batch process or maintain multiple copies of an image to match device breakpoints.
For example, when the imgix API parameter ‘auto=compress’ is in the URL, imgix will apply best-effort techniques to reduce the image file size. In this example below, the image file size is reduced by 90% from 99kb to 10kb.
Using the imgix ‘q=’ parameter lets you control how much compression you want for a particular image. If you’re displaying a work of art or a detailed technical image, you may need to include every possible pixel in the picture even if it takes longer to download. imgix API parameters give you full control over every aspect of image processing and optimization.
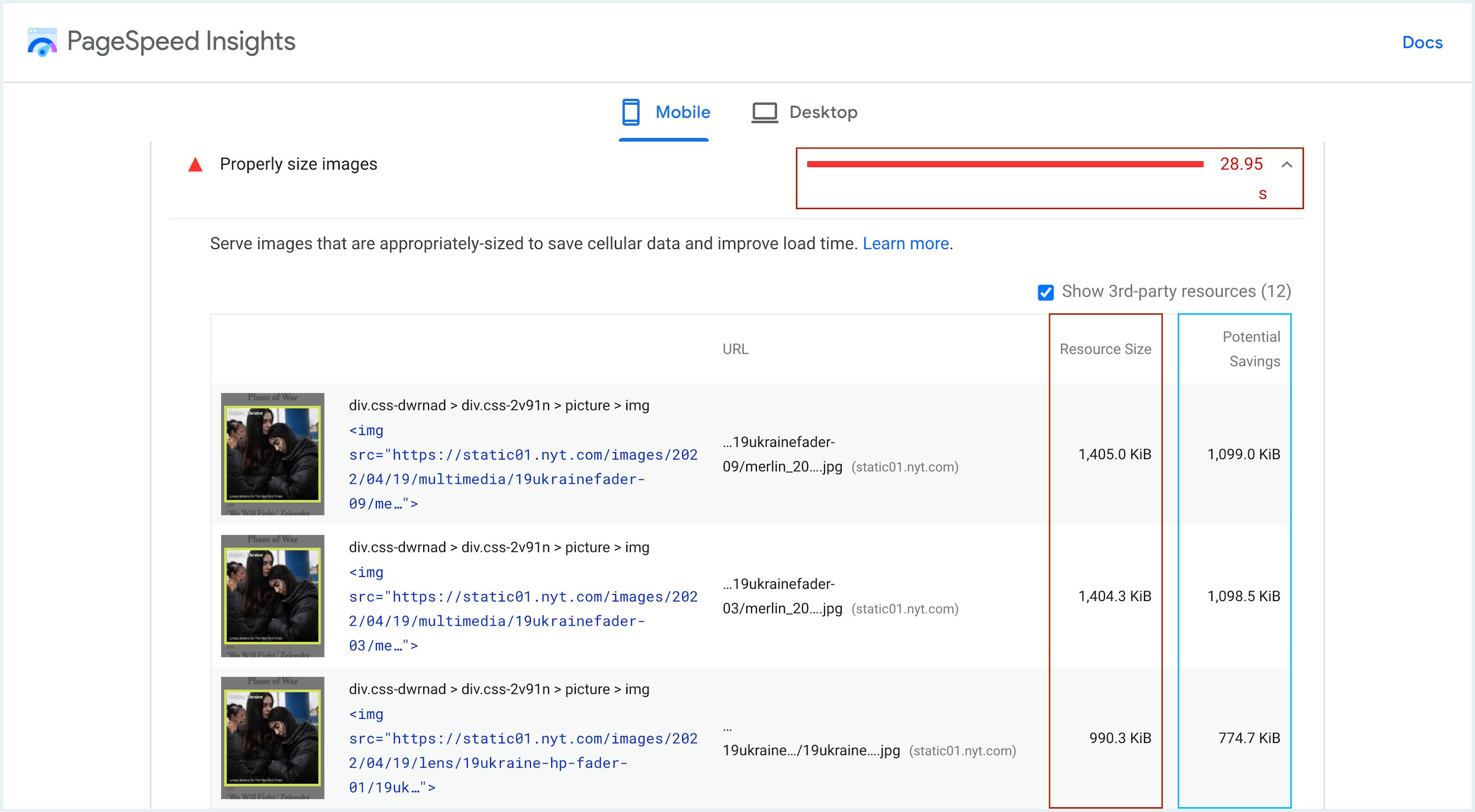
How to Properly Resize Images
Looking at nytimes.com’s results, we see that with proper resizing, they can save an astounding 29 seconds in loading time and up to 78% in file size.
Images are often served out much larger than needed for a page. You can adjust the width (w) and height (h) parameters based on different devices or viewport sizes.
To dynamically adjust image sizes based on user device, use the automatic scrset generation.
<img
srcset="assets.png 1x, assets-2x.png 2x, assets-3x.png 3x"
src="assets.png"
/>
Check out a demo in the video below:
Next Up: Lazy Loading and More
Check out the Core Web Vitals Series Part 3: How Image Lazy Loading Improves Web Performance
If you missed it, check out the first article in the series — What Are Core Web Vitals, Why Are They Important, and How Images Play a Part.
To learn about the full range of on-demand image processing solutions, check out the imgix solutions.