"Page weight" may well become the new chant to replace "developers, developers, developers." As websites continue to become more visually rich (and need to, to be effective), ensuring that visitors don’t have to wait for images is paramount.
So, how to make sure that your site loads as quickly as possible but still with a visually compelling experience? The Low-Quality Image Placeholders (LQIP) method initially loads a low-quality, smaller version of the final image to fill in the container until the high-resolution version can load.
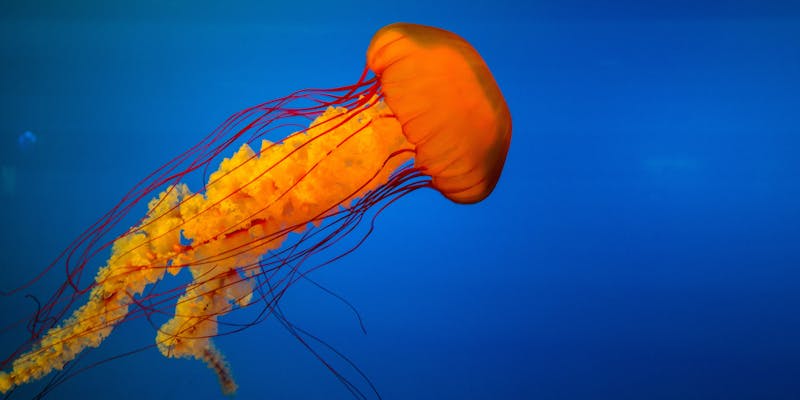
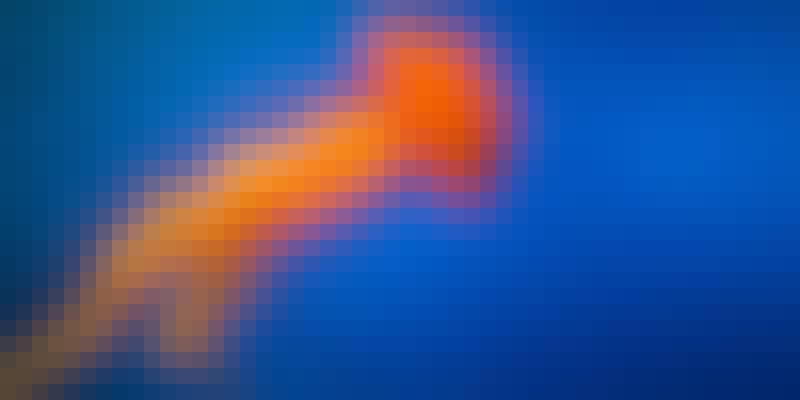
Serving both versions with imgix removes the need to maintain separate copies of the image. For example, here are the LQIP and full-resolution versions of a jellyfish:
Original (800×400, 64kB)
LQIP Version, blur=200&px=16&auto=format (800×400, 3–7 kB)
Even at the LQIP image's low resolution, the viewer gets a sense of the shape and vibrant colors, in an image that's a fraction of the original's size. The LQIP image will display incredibly quickly even on low-bandwidth connections, while the sharper image loads in the background and eventually replaces it. Let's see how the LQIP image is built.
Parameters for LQIP Images
There are three factors needed to create an effective LQIP image: detail reduction, color palette reduction, and image compression—imgix handles all three.
- For detail reduction, we applied
blur=200, the maximum value, to reduce the image to large areas of color. - Next, we applied
px=16, which simplifies the palette by pixellating the image into large color blocks. If you don't want a pixellated look, experimenting with thecolorquantparameter can also be effective. - Finally, we improved the image compression by choosing based on browser capabilities with
auto=format. In Chrome, it changes to WebP, and the size goes down to 3kB. For other browsers, it defaults to JPEG, which still shrinks the file to 8kB.
Regardless of the specific parameters you use to create your LQIP images, changing them across your entire image library is easy to do programmatically with imgix. There's no need to manually run a script to create the new versions or keep both copies—just apply parameters as needed to get the look you want.
Serving and Swapping Out LQIP Images
Once you've created the URLs for both versions of the image, you just need to tell the browser to load the LQIP versions of your images first, and then provide a little script to swap them with the higher-resolution versions once they’re loaded. The LQIP version is loaded first as the src, and the script swaps in the high-resolution version from data-src.
<img data-src="https://assets.imgix.net/unsplash/jellyfish.jpg?w=800&h=400&fit=crop&crop=entropy"
src="https://assets.imgix.net/unsplash/jellyfish.jpg?w=800&h=400&fit=crop&crop=entropy&px=16&blur=200&fm=webp"
>
<script>
// Script goes just before </body>
// Script from https://varvy.com/pagespeed/defer-images.html
function init() {
var imgDefer = document.getElementsByTagName('img');
for (var i=0; i<imgDefer.length; i++) {
if(imgDefer[i].getAttribute('data-src')) {
imgDefer[i].setAttribute('src',imgDefer[i].getAttribute('data-src'));
}
}
}
window.onload = init;
</script>
You can use this method along with lazysizes if you want lazyloading in addition to the speed savings from LQIP.
Note: Using LQIP reduces the total number of bytes to display something useful to the viewer, but it does increase the total page weight and doubles the number of image requests required. To minimize any effects on performance, both images should be optimized and served at the correct size for their containers.
Conclusion
LQIP is a simple, easy-to-implement way to give your users a visually rich experience quickly. imgix makes it even simpler by providing a highly flexible API that enables you to easily apply the same parameter set across a huge image catalog to create both the high- and low-resolution versions from the same master image, non-destructively.