olks talk about user experience design all the time, but what's often neglected is that everyone on a team should play a part in creating a great experience for users, not just UX Designers. We all know that "design is not just what it looks like and feels like", but how can that ethos be applied to UX? imgix is hosting a panel event on October 6th where we’ll be getting into this topic in-depth. Here’s a bit of a teaser of what we’ll be discussing!
UX also isn't only something that applies to products with complex user interfaces. Even things that are typically considered ugly and unusable like command-line tools for developers can benefit from UX thinking.
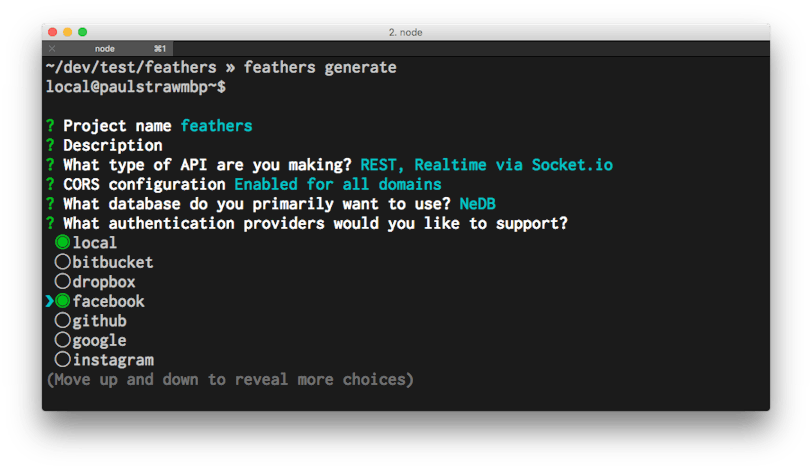
I recently used Feathers to build out a proof-of-concept application. Having used lots of other backend dev frameworks in the past, I was blown away by how useful and comprehensive their command-line generators were. They provide simple navigation and selection, and make it very clear what's happening at all times.
Recent versions of npm are another great example of providing useful, structured information in a text-based interface. No matter who your target market is, your product will benefit from spending time considering its UX. Even though npm and Feathers don’t have user interfaces in the traditional sense, it's still possible for them to provide a great experience.
People who have been using npm for a while will remember that it wasn't always this friendly and informative. It has gotten where it is today through gradual, continual improvements. Continuing to refine your user experience as you go is a core piece of holistic UX; it shouldn't be something that's just considered during the initial design phase before moving on.
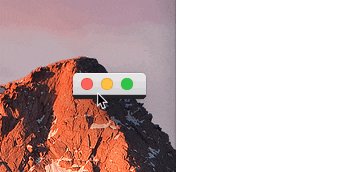
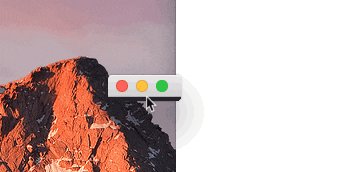
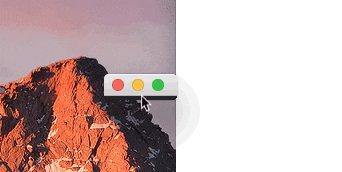
Apple is great at this sort of refinement. In macOS Sierra, they subtly updated how window dragging works. Now windows briefly snap to each other when dragging them to overlap, making it much easier to align your windows. It's a tiny change that makes a big difference in day-to-day usability.
When thinking about new interactions in more traditional user interfaces, it can be incredibly helpful to prototype them. Seeing something in a static comp is great at telling you whether it looks decent, but doesn't really help you know what it's going to feel like. Thankfully, there are now lots of fantastic tools for people of all development skill levels that help you quickly prototype interactions and test your assumptions.
One of the most popular prototyping tools is Framer. Framer allows designers to easily create and test complex interactions using visual editors and a minimal amount of code. In fact, it even integrates directly with well-loved design tools like Sketch and Figma out of the box!
No matter what prototyping tool you choose, it will make it much easier for you to quickly try new interfaces and see what feels great. An awesome way to start is by setting up prototypes for you and your team. Once you get in the swing of things, having a team that's familiar with the prototyping workflow will help you easily transition to using them for outside testing as well.
UX goes far beyond just what user experience designers create, and is vital for every part of a product team to think about. Whether you're building beautiful user interfaces, developer tools and APIs, or doing something else entirely, thinking a bit more about UX helps ensure that users love using the awesome stuff you make.
Our panel on holistic UX at Yelp HQ is happening on October 6th. I'll be talking with industry experts Jacob Thornton, Vicki Tan, and Bryn Jackson to get their in-depth thoughts on UX, and the role we all have to play in improving it. It's totally free, and you should come!